
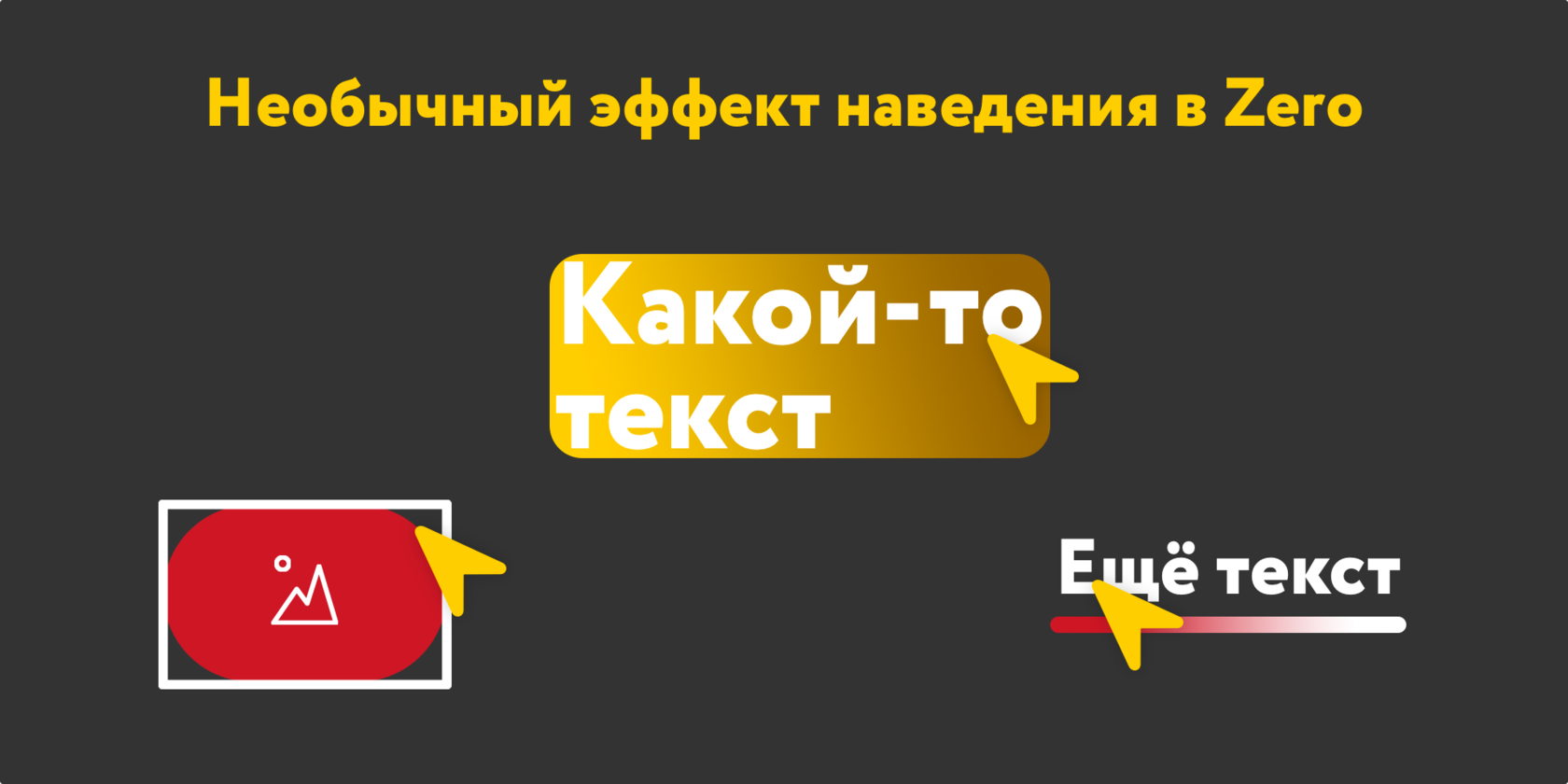
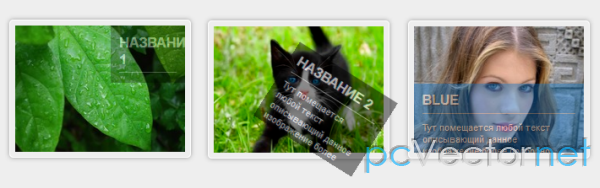
Анимация с текстом при наведении на карточку
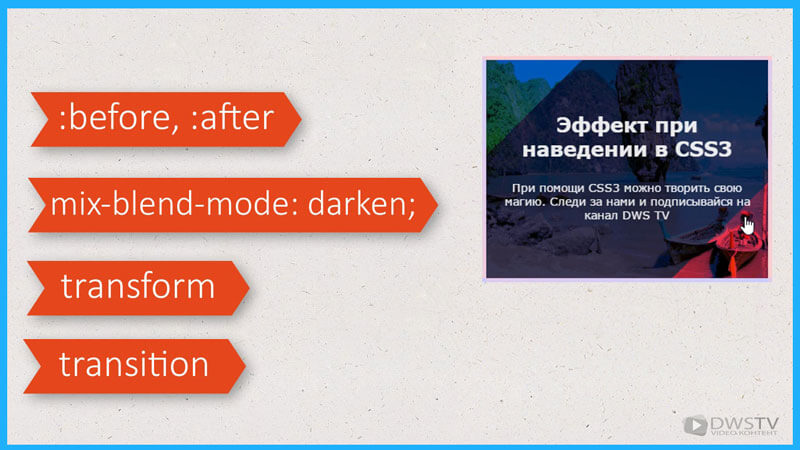
В этом уроке мы создадим 7 видов эффектов CSS при наведении курсора мыши на ссылку или изображение. Сейчас мы может делать круглые формы изображений и блоков с помощью свойства border-radius , не используя при этом изображения. Но куда более интересным становится интерактивное изображение или ссылка, которая изменяется при наведении. Стандартное изменение цвета в CSS ссылки при наведении очень банально. Поэтому сегодня мы рассмотрим действительно необычные эффекты.


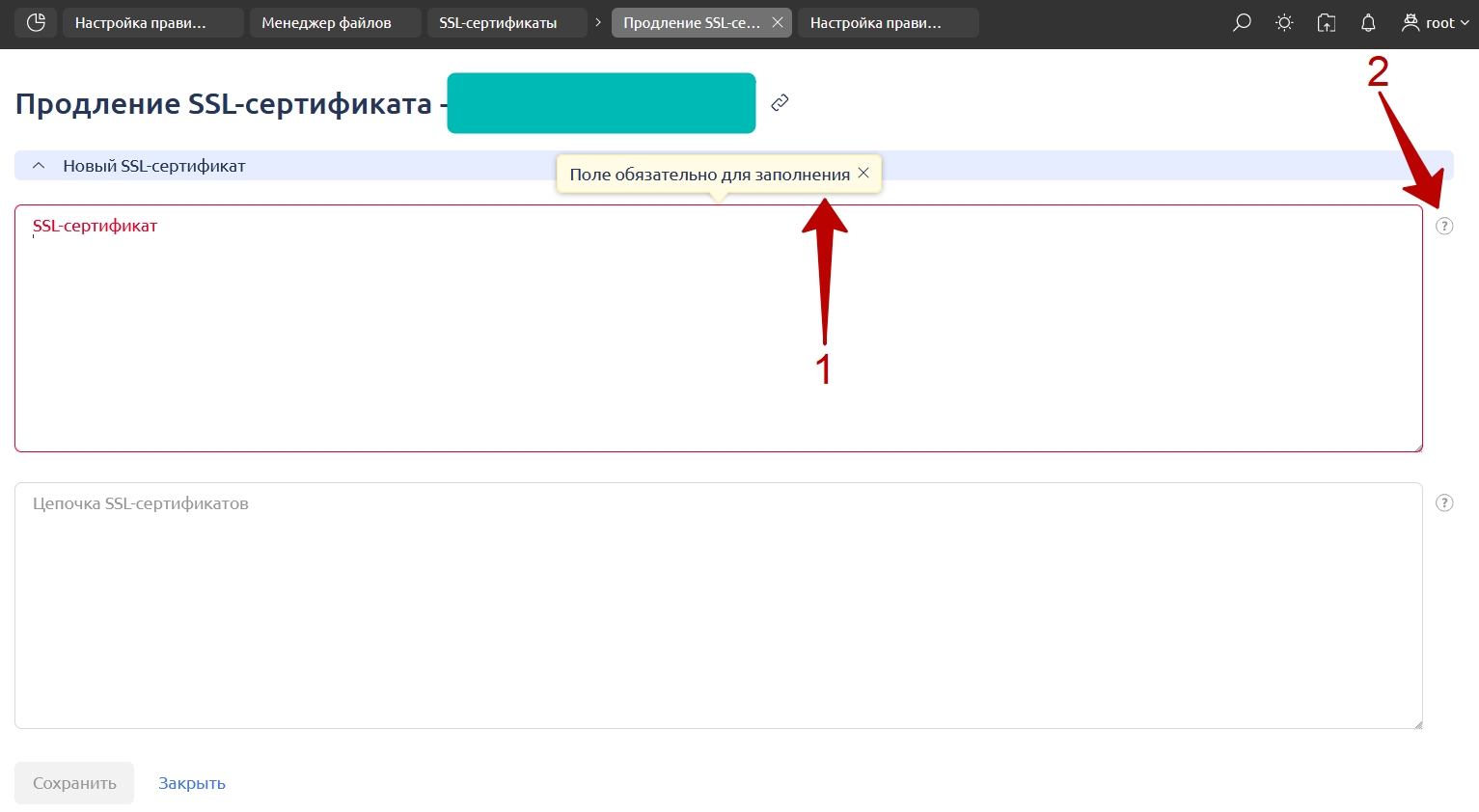
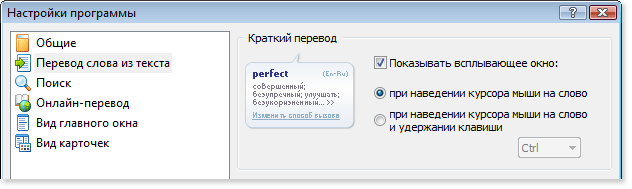
![Динамическое управление отображением текста при помощи JavaScript [РЕШЕНО] При наведении мыши картинка сменяется текстом, как реализовать](https://otvet.mail.ru/api/v1/images/question/99360464/snippet)








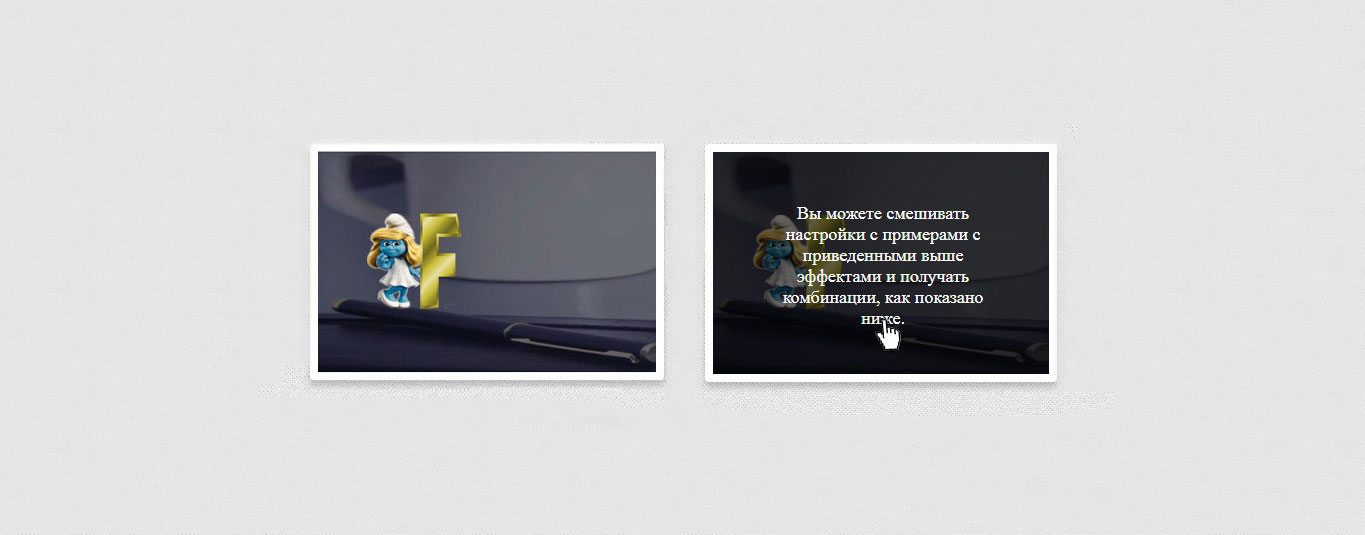
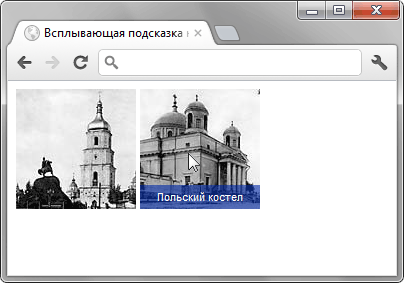
Текст, появляющийся при наведении курсора на картинку
Следите за новостями любимого конструктора сайтов uCoz в социальных сетях! Похожие вопросы Текст в определённом месте при наведении курсора на картинку Как сделать что бы при наведении на картинку курсора, она увеличивалась? Как менять картинку при наведении курсора мыши Как изменить стиль всплывающего окна при наведении на картинку? При наведении курсора на пункты меню появляется курсор для редактирования текста.


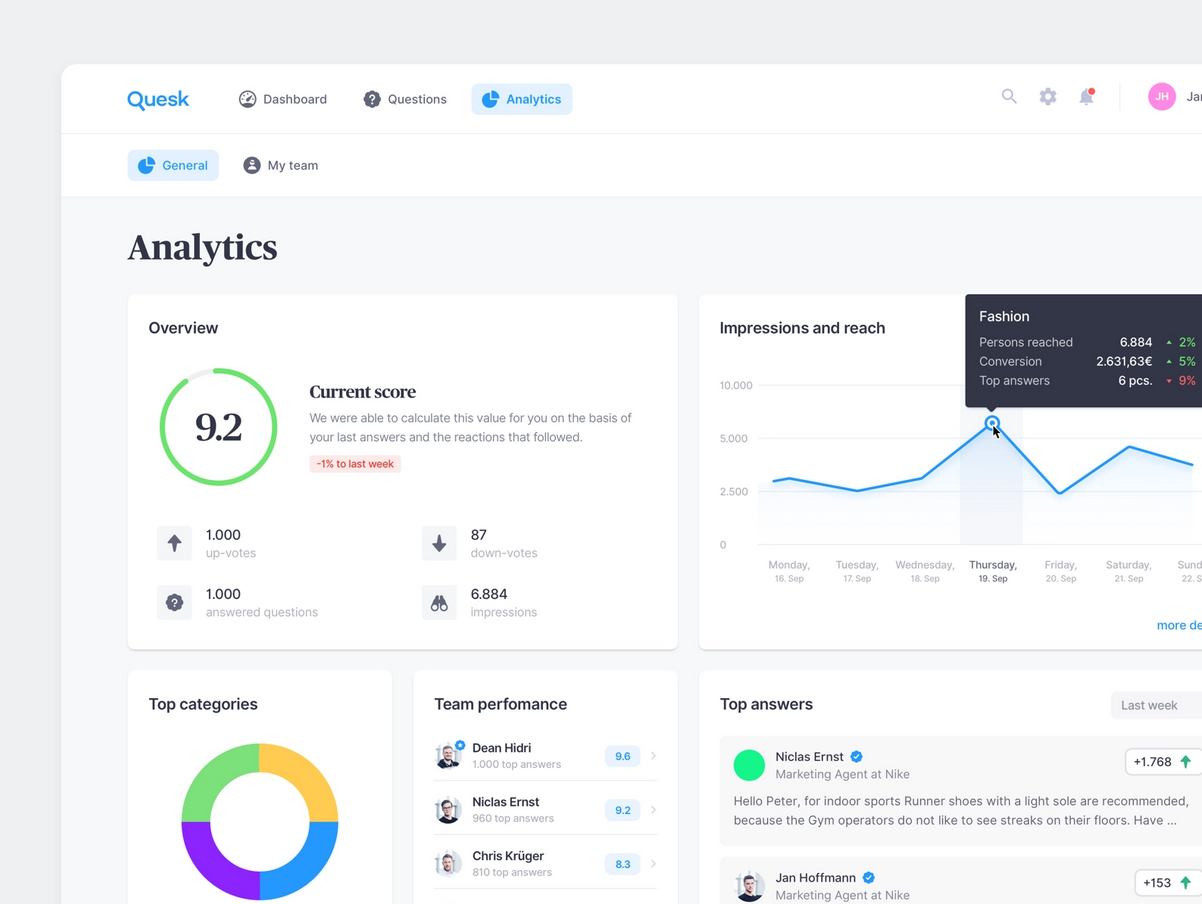
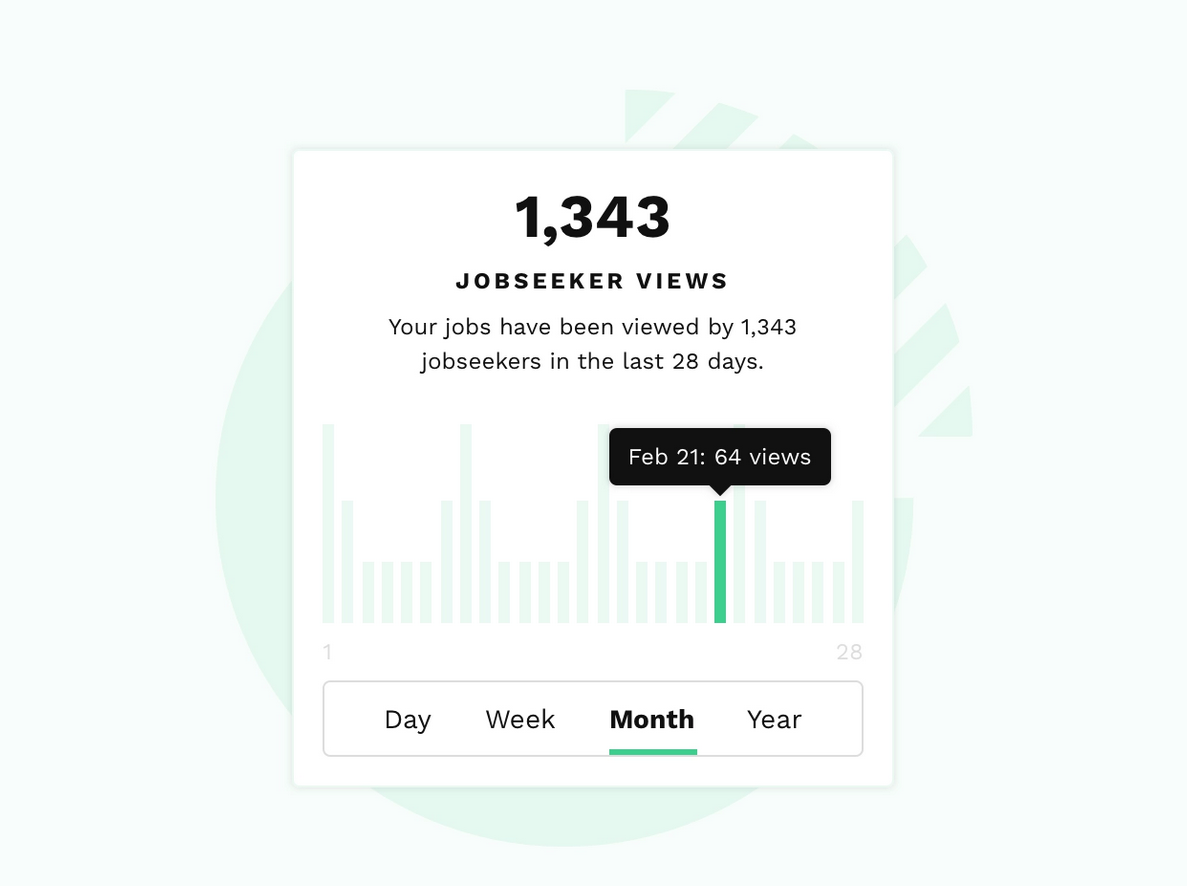
![Categories [РЕШЕНО] При наведении мыши картинка сменяется текстом, как реализовать | мебель-дома.рф](https://blog.web5x.ru/wp-content/uploads/2018/06/2018-06-07_17-39-27-optimized.png)












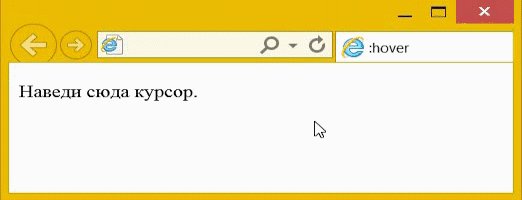
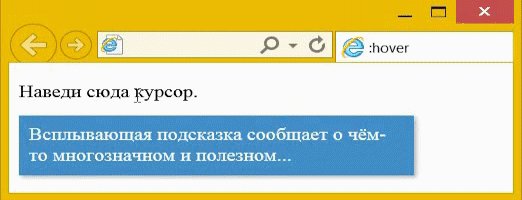
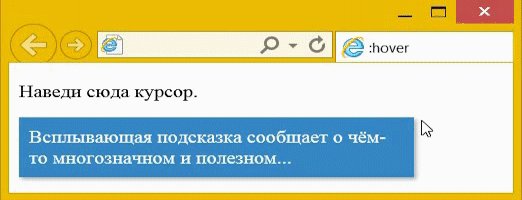
Лена Цимбалист. CSS-псевдоклассы :hover , :focus и :active задают элементам состояния, которые реализуются при определённых действиях пользователя. Состояния меняют цвет или размер элемента, добавляют ему рамку, делают более интерактивным, выделяют и указывают на его назначение.